Individuelle Webentwicklung, Content Management und modernes UX / UI
Der erste Eindruck zählt! – Die Webseite eines Unternehmens ist heute oft der erste Eindruck, den potenzielle Kunden von dem Unternehmen haben. Dabei geht es bei der Webentwicklung schon lange nicht mehr um die reine Informationsverarbeitung – Websites müssen heute von Design über Social Media Kontakte bis hin zu Usability ein weitgehendes Spektrum an Qualitätsmerkmalen abdecken.
Webentwicklung nach Maß. Ihre Vision, unser Know-how. Individuell, kreativ und zukunftsorientiert. Erfolg im digitalen Zeitalter beginnt hier.



Agentur für Webentwicklung
Websites verfügen heute über verschiedene Möglichkeiten der Verwaltung: Mit internen IT-Spezialisten und Grafikern können Sie in der Regel selbst Ihre Homepage erstellen und externe Berater zusätzlich zur Optimierung konsultieren. Mit Content Management Systemen ist es möglich, Ihre Website extern erstellen zu lassen, die Inhalte aber intern zu verwalten. Die dritte Möglichkeit ist, die gesamte Webentwicklung mit allen Bearbeitungen und Verwaltungsaufgaben komplett an externe Experten zu übergeben.
Leistungen
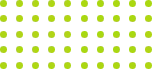
Unsere Bereiche in
der Webentwicklung
Unsere vielseitigen Spezialisten unterstützen Sie und gehen individuell auf Ihre Anfordernungen ein.
Woocommerce
WooCommerce ist ein Plugin für WordPress, das es einfach macht, einen Online-Shop zu erstellen und zu betreiben.
Mehr dazuIndividuelle Webentwicklung
Die Erstellung maßgeschneiderter Webanwendungen, die auf Ihren spezifischen Anforderungen zugeschnitten sind.
Mehr dazuWorkflow
Ihr Weg zur neuen Website mit seoCon
Corporate Briefing
Navigation & Konzept
Screendesign
SEO
Frontend Entwicklung
Feedback
Finaler Check
Launch
Wartung
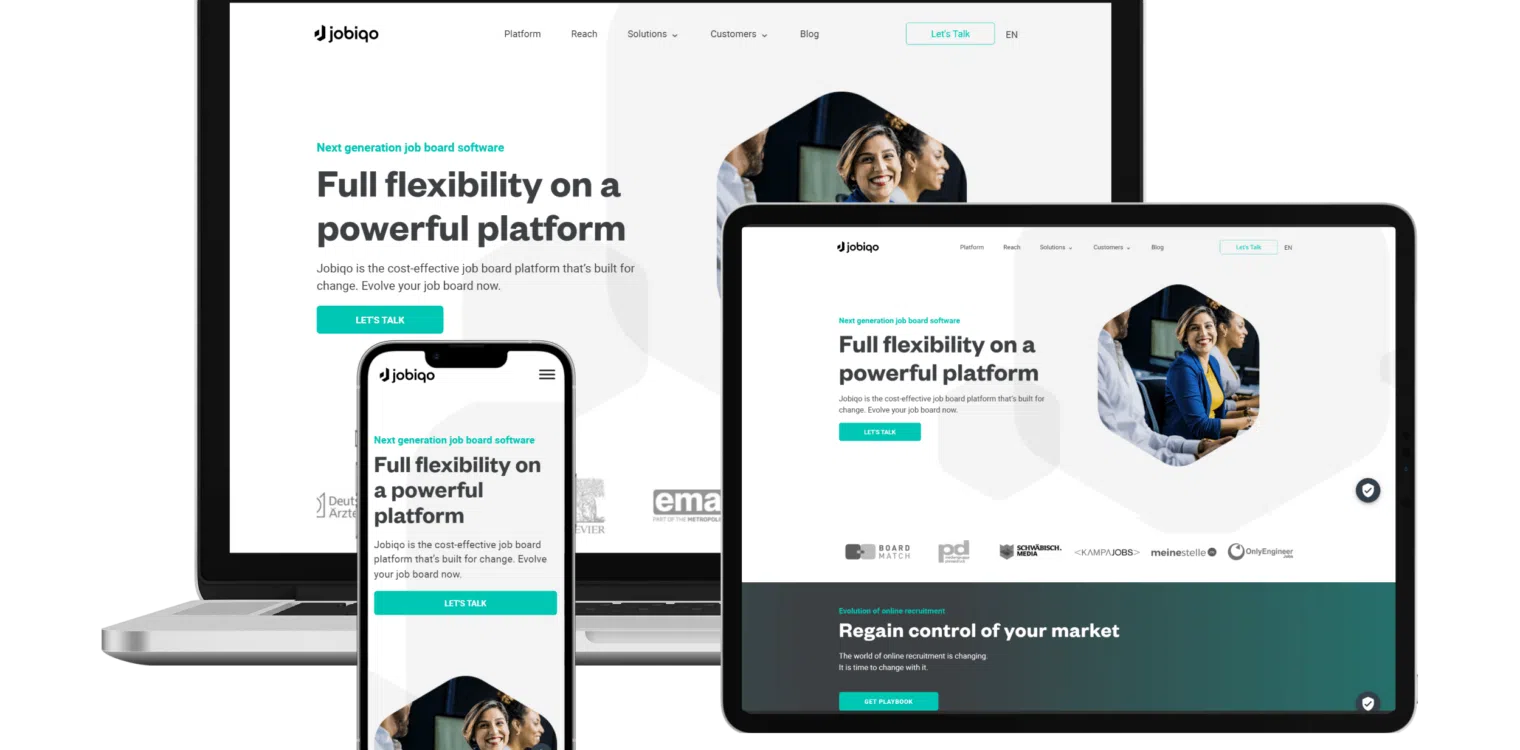
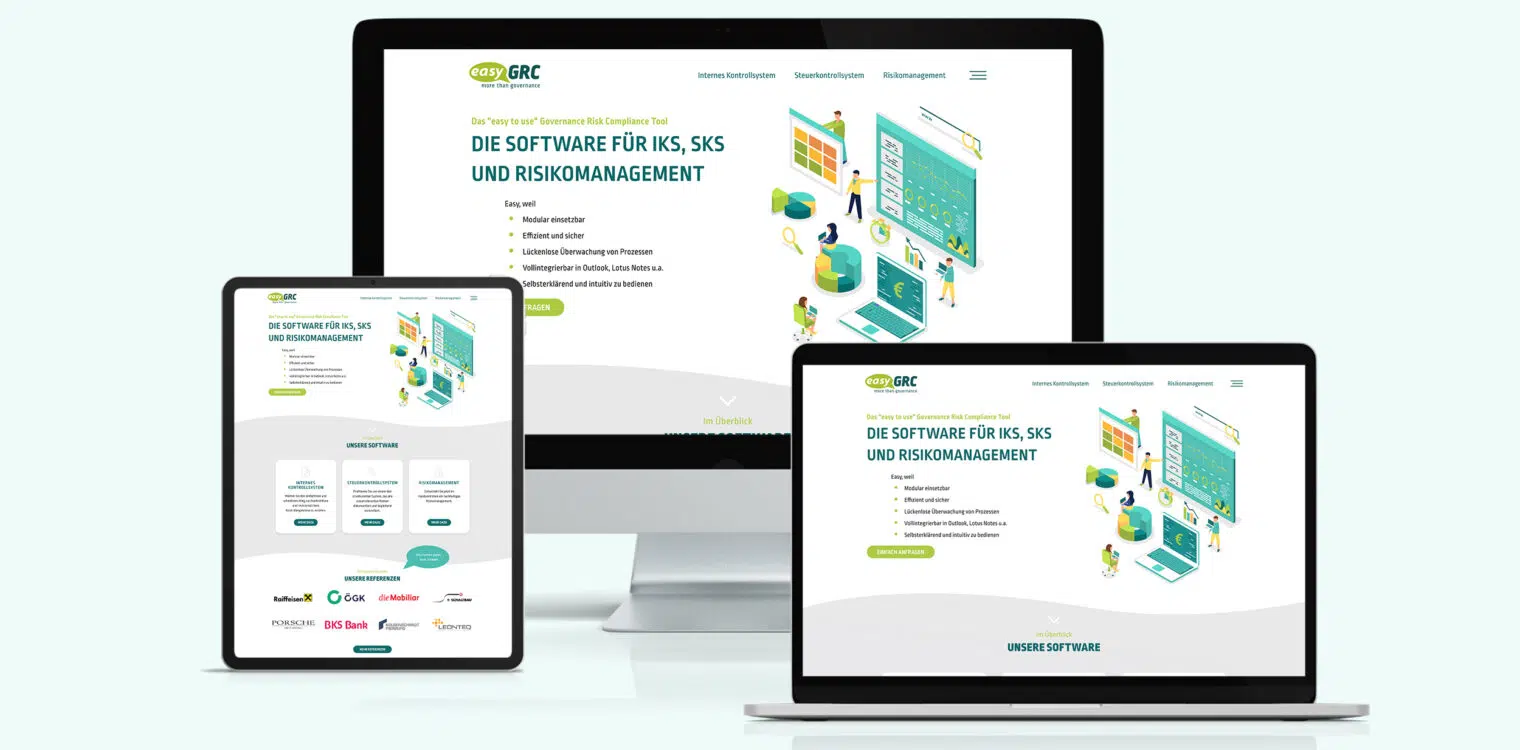
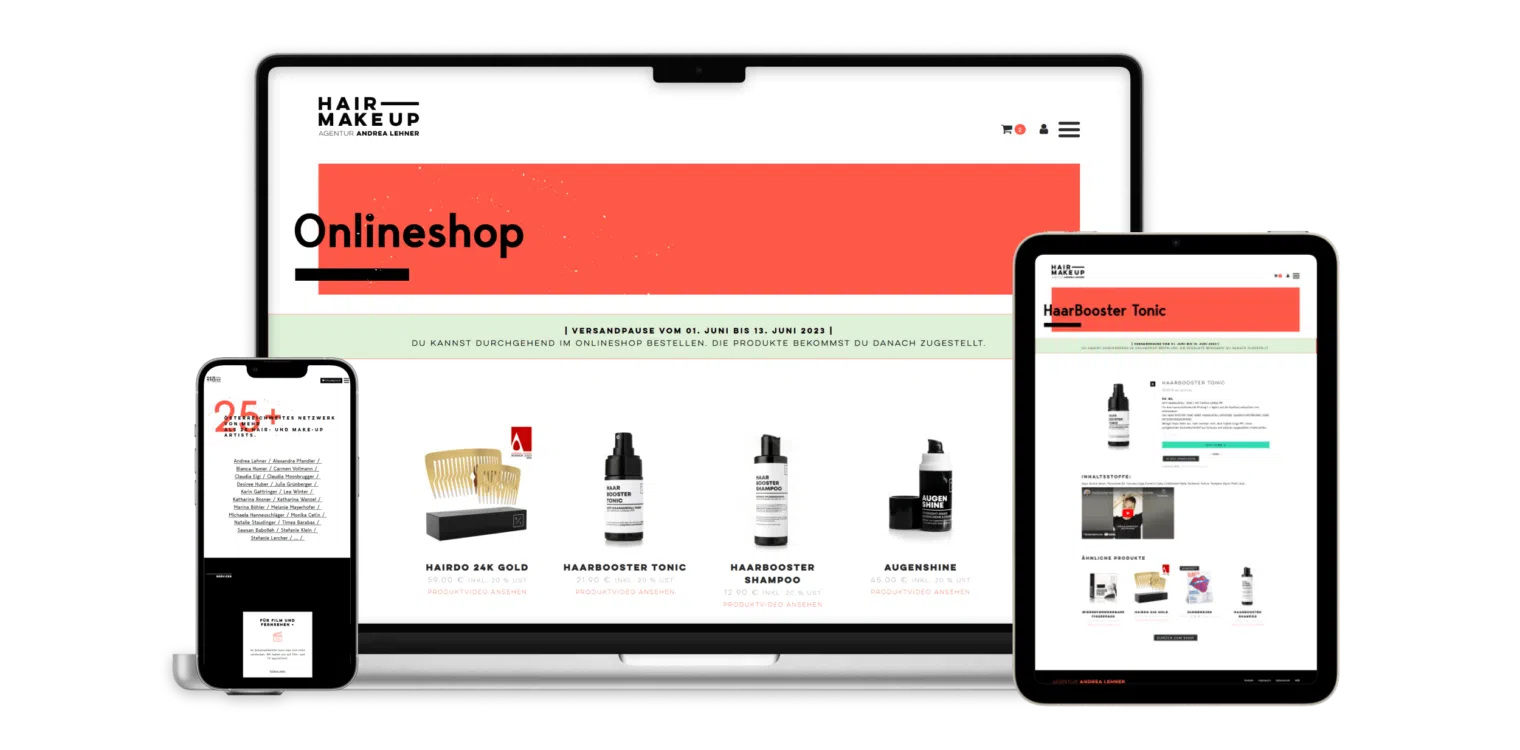
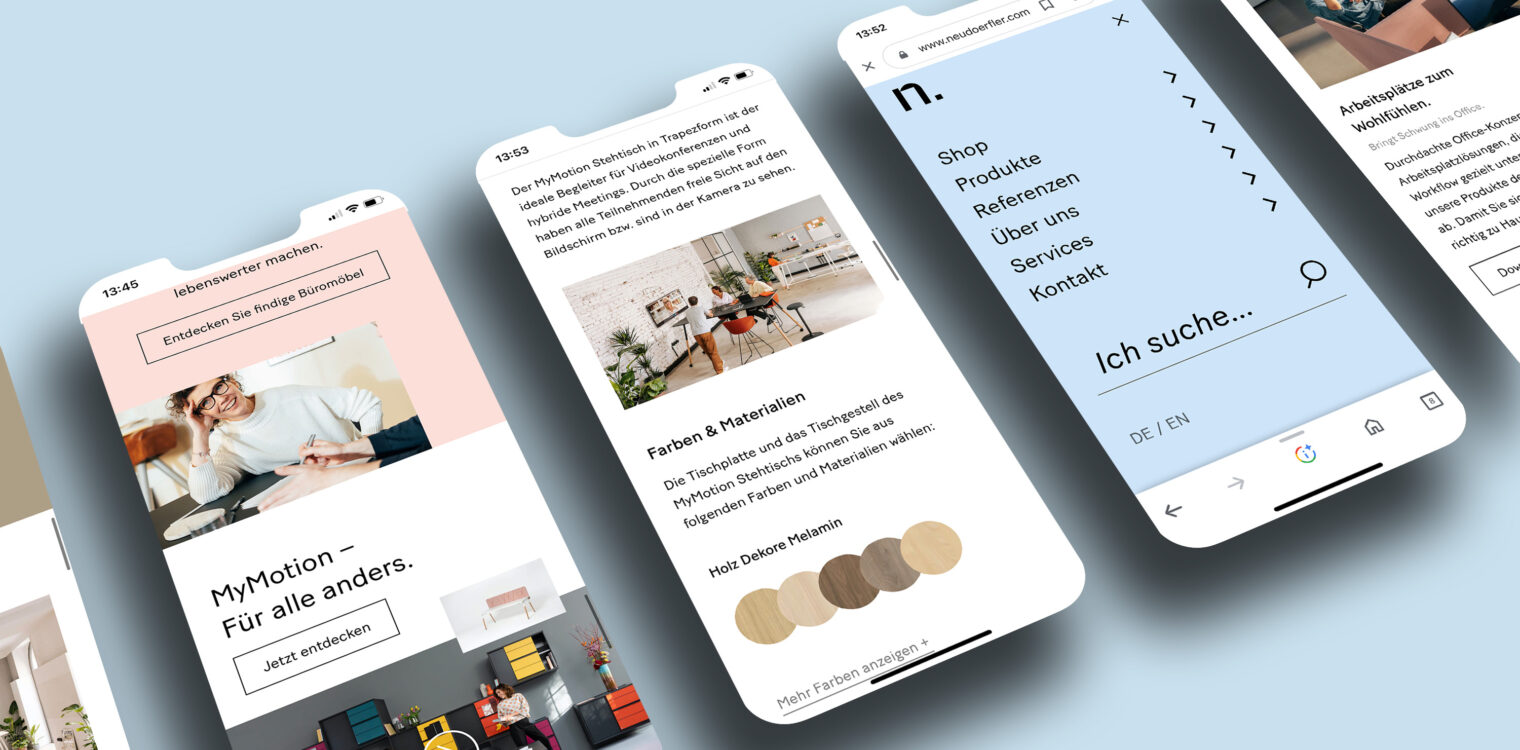
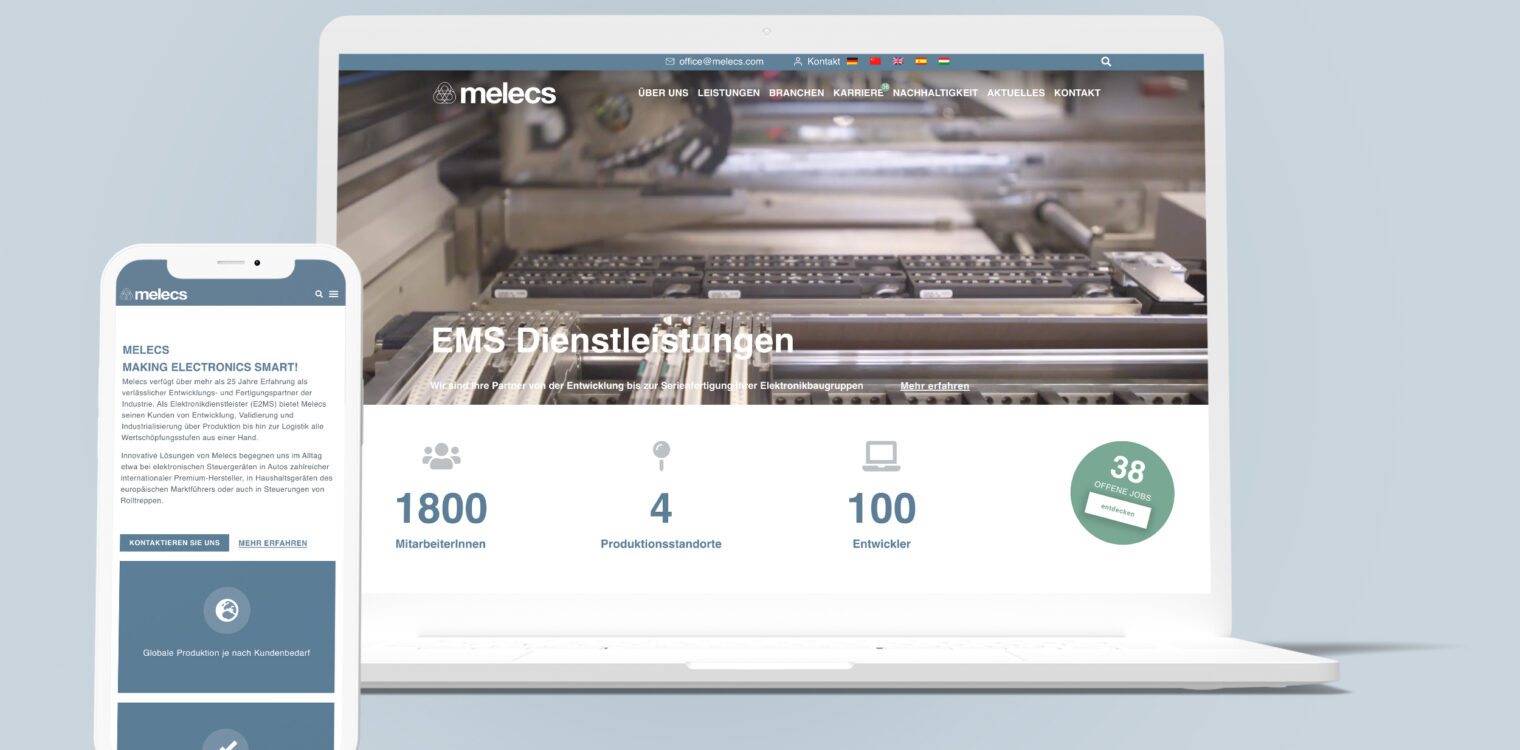
Webentwicklung
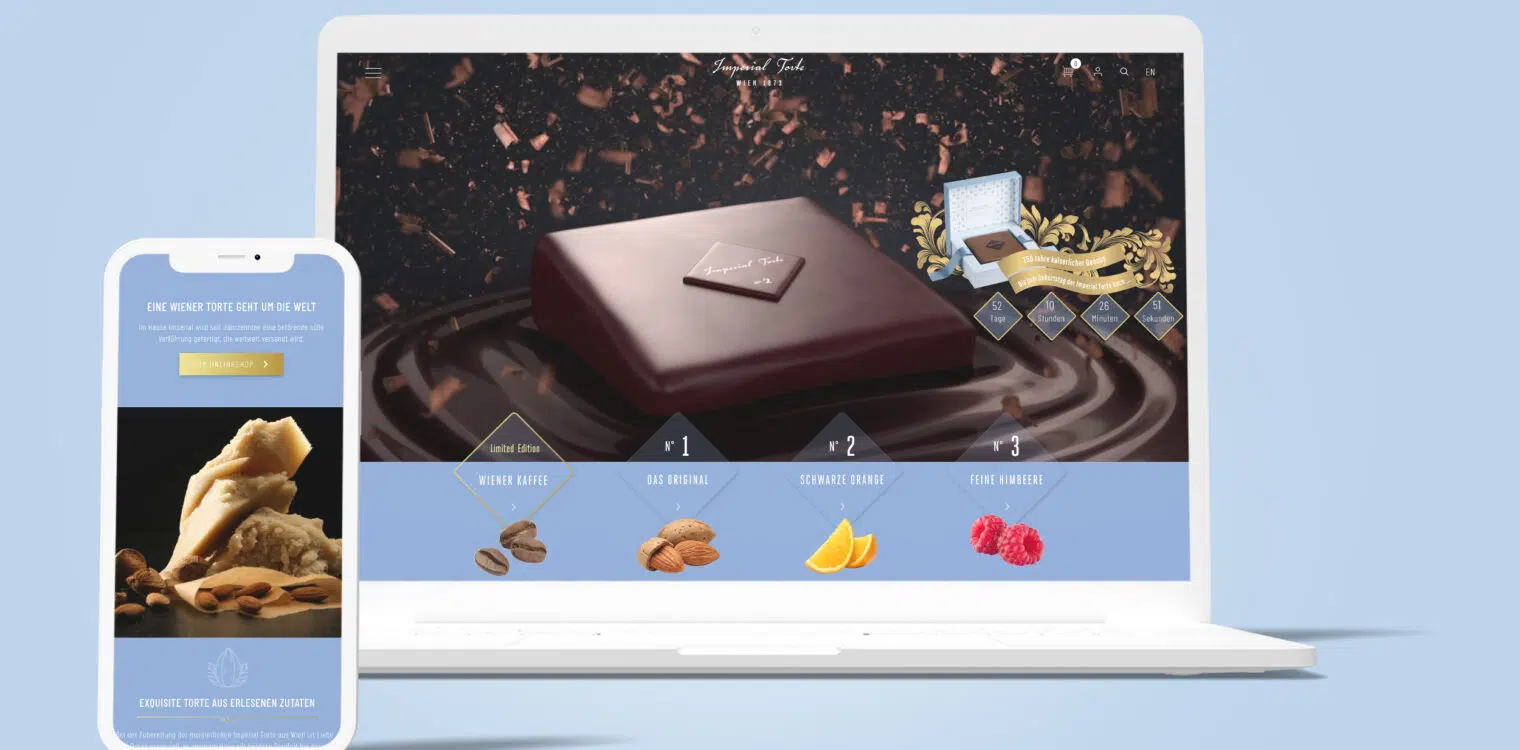
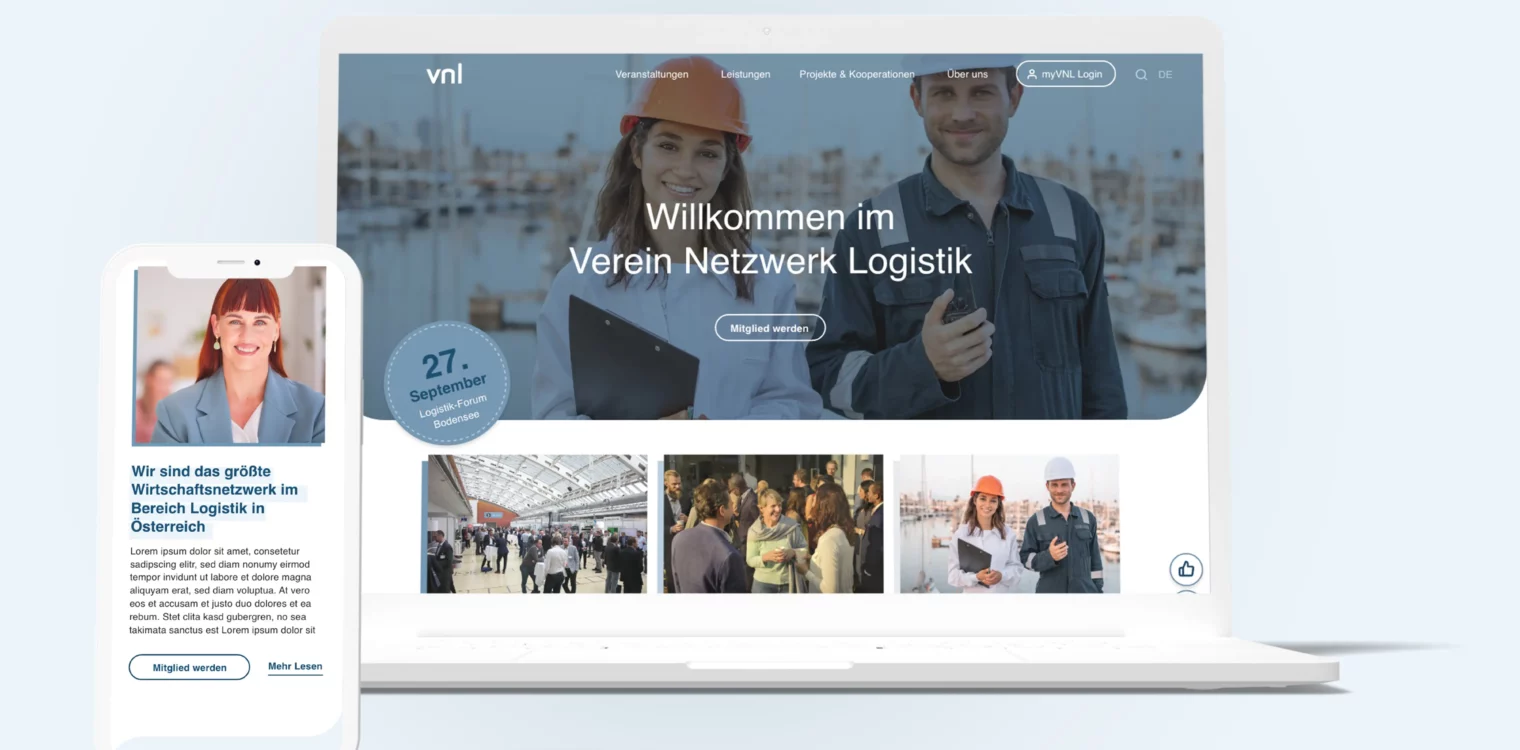
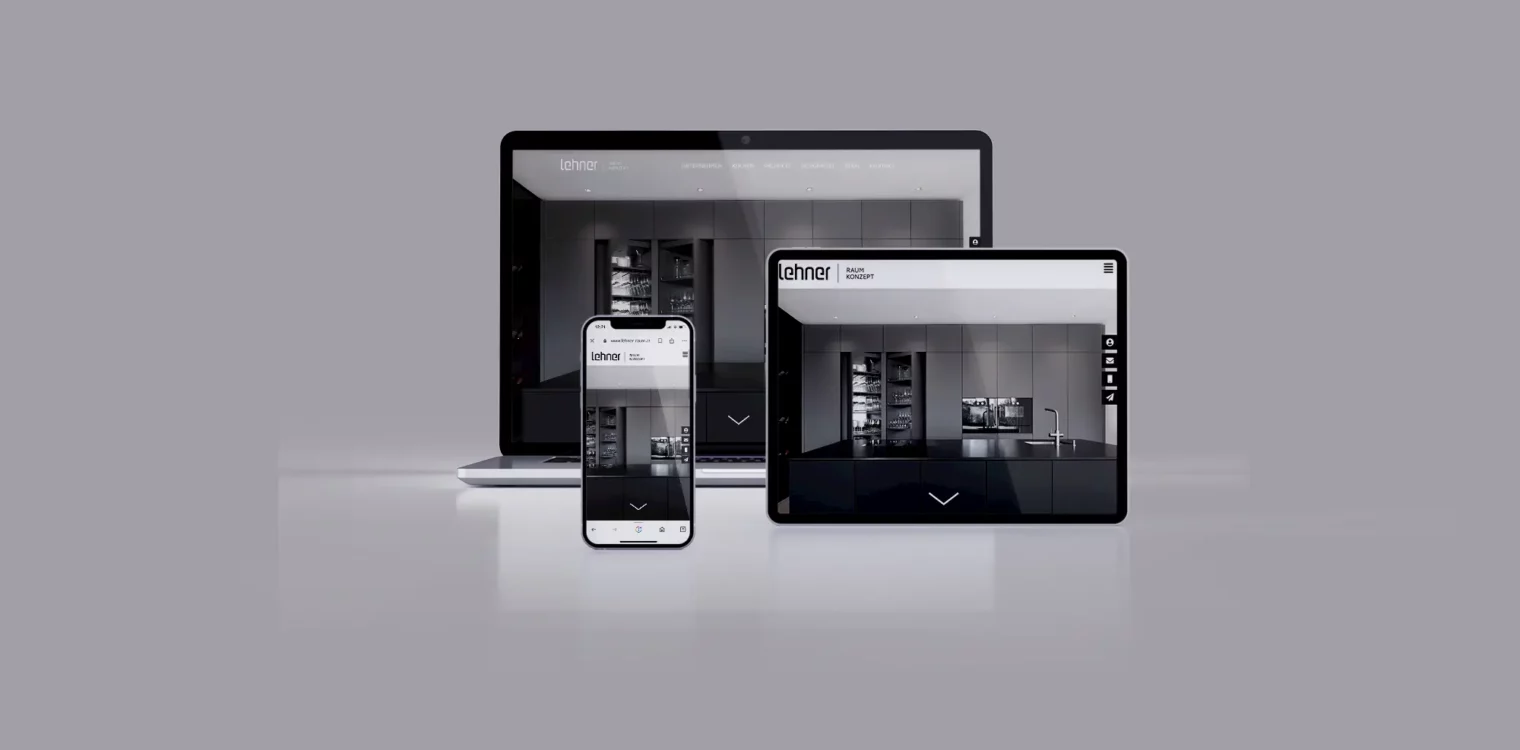
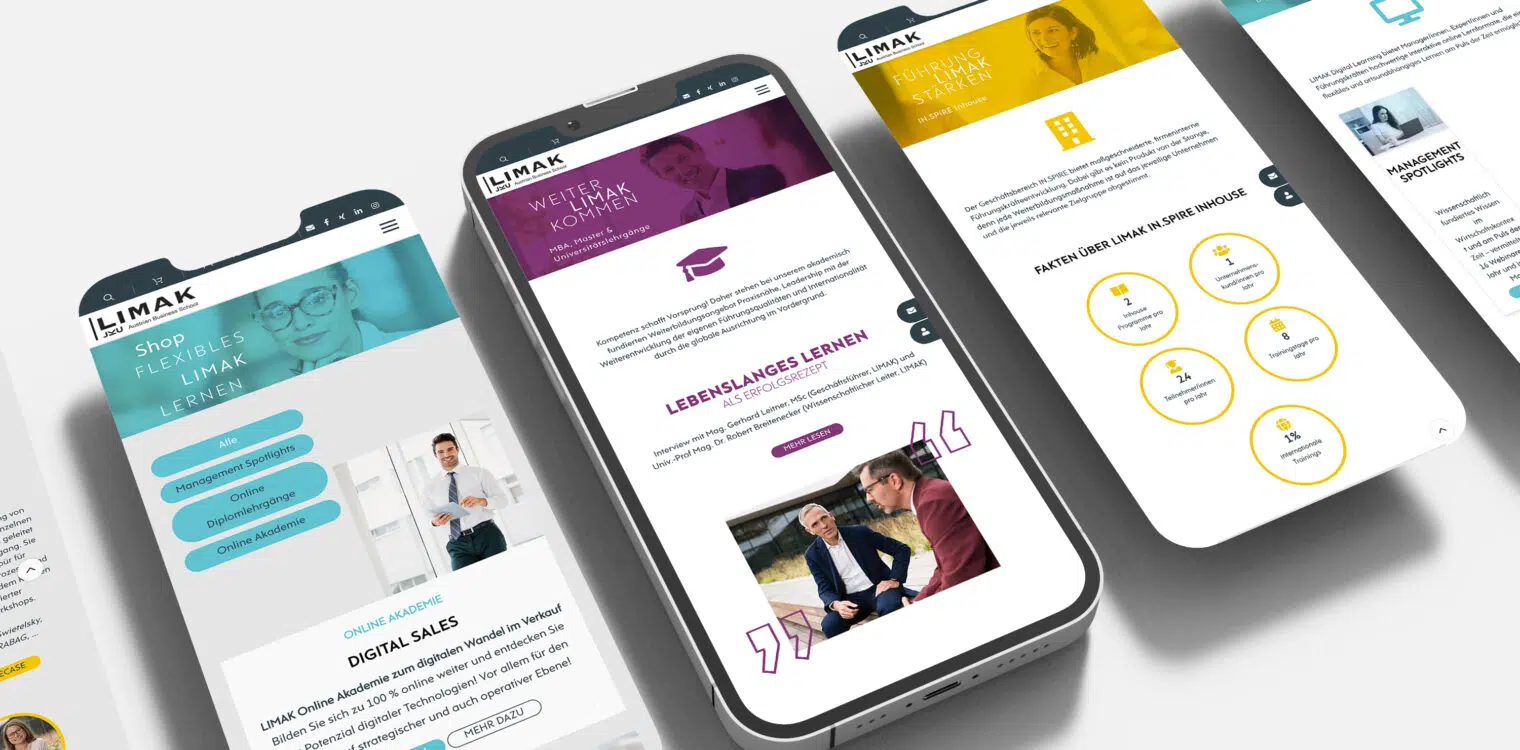
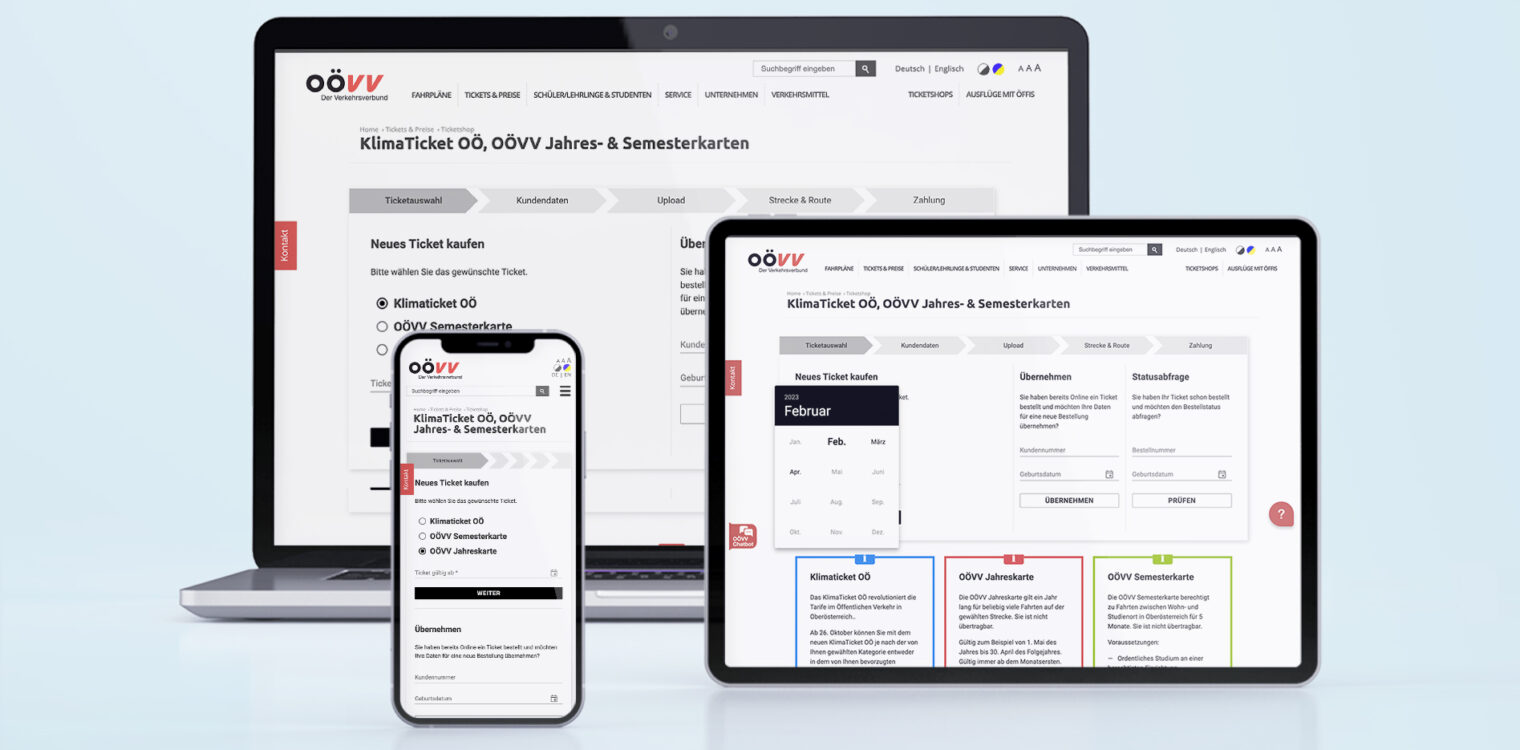
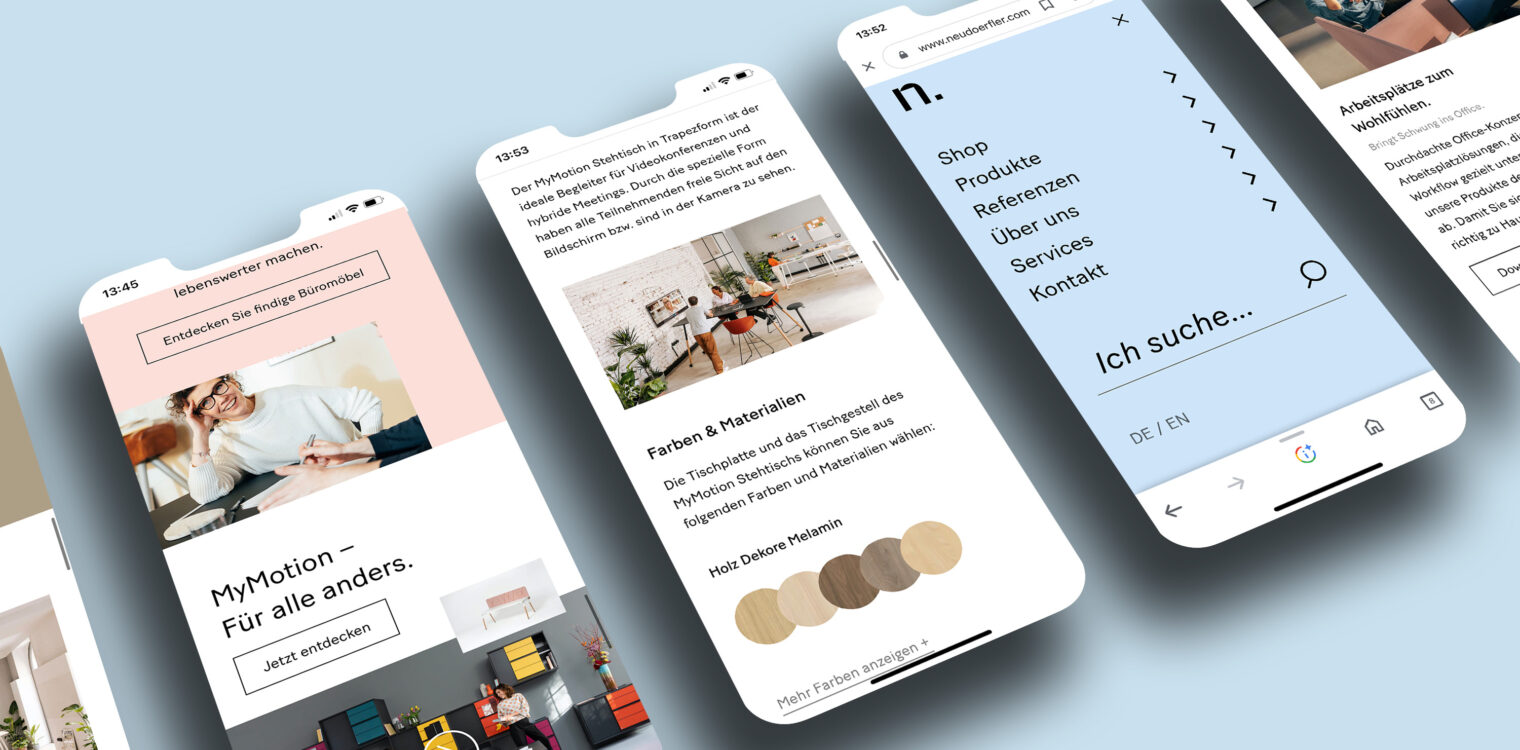
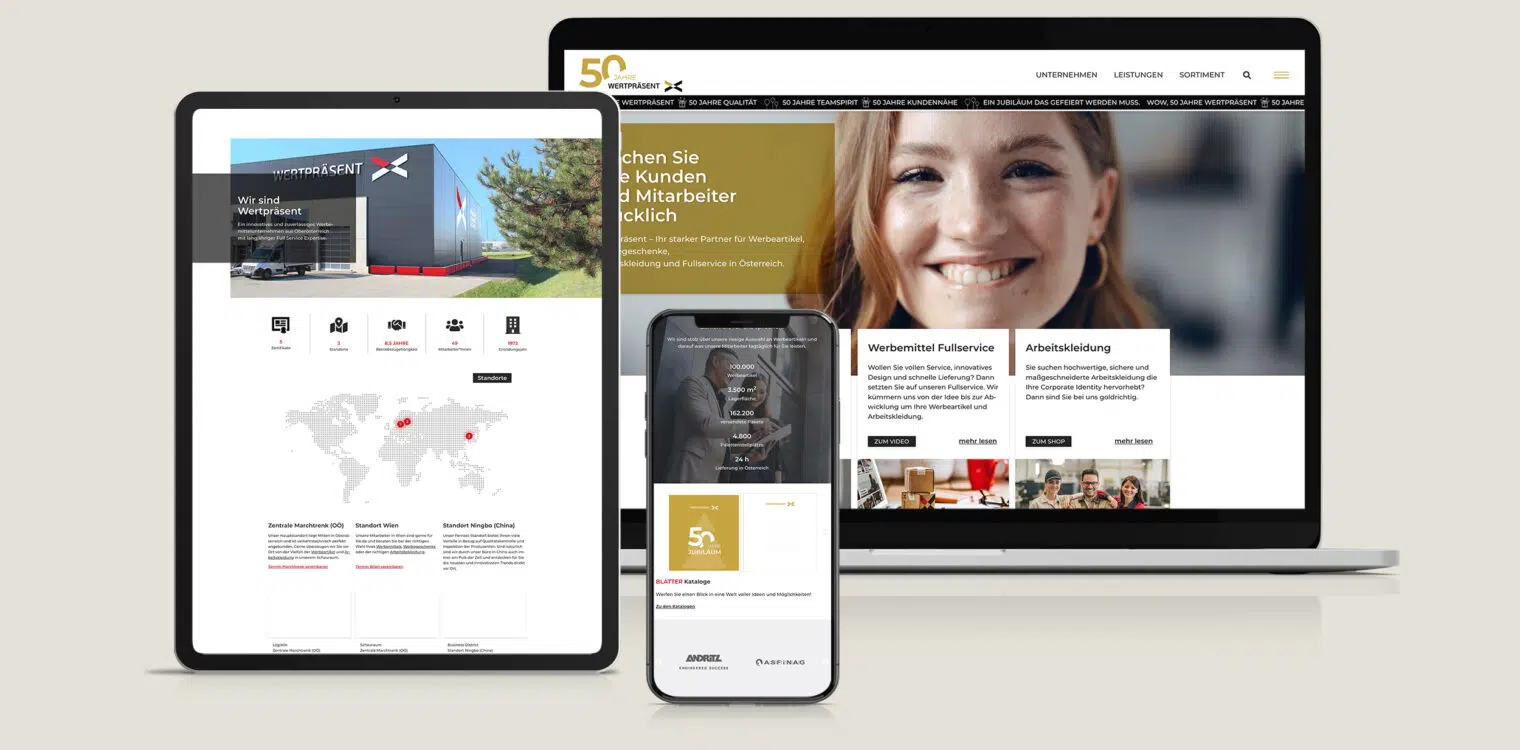
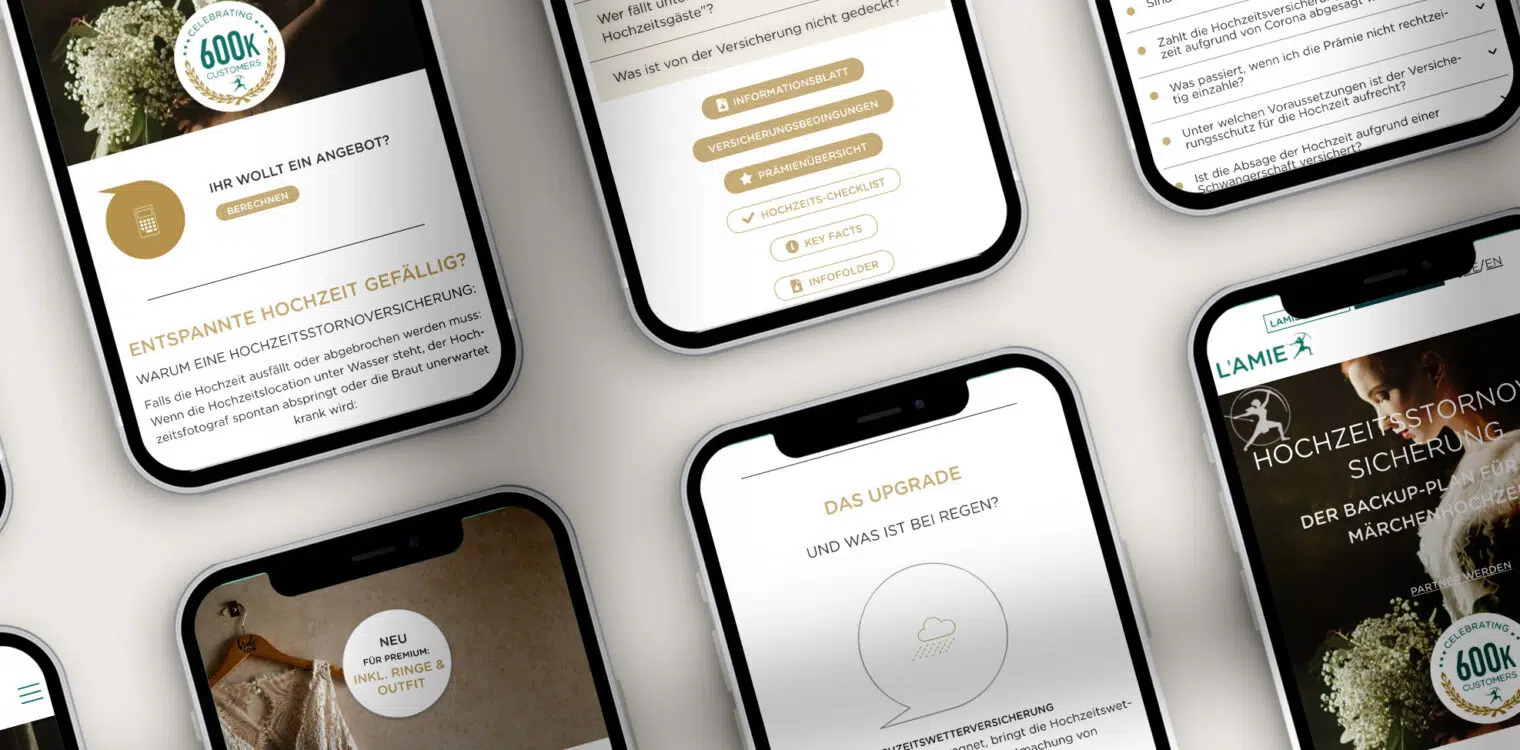
Unsere Showcases sprechen für sich
Das sind die Erfolgsgeschichten, welche wir bereits mit unseren Kunden feiern konnten:
WebanalyseWebentwicklung

Google ShoppingSEASEOSocial MediaWebanalyseWebdesignWebentwicklungWebshop

Online MarketingSEOWebanalyseWebdesignWebentwicklungWebshop

DisplayGoogle AdsOnline MarketingSEASEOSocial AdsSocial MediaWebanalyseWebdesignWebentwicklung

Google ShoppingSEASocial MediaWebanalyseWebdesignWebentwicklungWebshop

DisplayGoogle AdsOnline MarketingSEASEOWebanalyseWebdesignWebentwicklungWebshop

Online MarketingWebdesignWebentwicklungWebshop

DisplayGoogle AdsGoogle ShoppingOnline MarketingSEASEOSocial AdsSocial MediaWebanalyseWebdesignWebentwicklungWebshop

Google AdsSEOWebentwicklung

DisplayGoogle AdsOnline MarketingSEOWebanalyseWebdesignWebentwicklung

SEOWebanalyseWebdesignWebentwicklung

DisplayGoogle AdsOnline MarketingSEASEOSocial AdsWebanalyseWebdesignWebentwicklung

Google ShoppingSEOWebanalyseWebdesignWebentwicklungWebshop

Google ShoppingSEOWebanalyseWebdesignWebentwicklungWebshop

Google ShoppingOnline MarketingSEOWebanalyseWebdesignWebentwicklungWebshop

SEOWebanalyseWebdesignWebentwicklung

Webentwicklung & -design
Als externer Experte für Webentwicklung arbeiten wir in Linz, Graz, Salzburg, Wien, Innsbruck und St. Pölten vor allem mit Content Management Systemen, die ein umfangreiches und individuelles Design erlauben und in der Verwaltung relativ unkompliziert sind. Unser Content Management Schwerpunktsystem ist WordPress. Daneben arbeiten wir auch mit weiteren Systemen, wie Drupal, Magento, Shopify, Angular, React und Vue JS. Hier trennen wir die einzelnen Systeme in Untergruppen zur Erstellung von Websites.
WordPress und Drupal werden für alltägliche statische Unternehmenswebsites und Community Website herangezogen, wohingegen Magento in der Shopsystem-Entwicklung Verwendung findet. Die angewandten Web-Technologien sind HTML5 für die moderne Darstellung von Webinhalten auf allen Endgeräten (Stichwort Responsive Design), CSS3 für Styles, Effekte, Animationen, sowie JavaScript für hohe Usability in Ihren Websites. W3C-konformes Webdesign bildet hierbei die Grundlage. Mit Shopify lassen sich bedienungsfreundliche, kosteneffiziente Shopsysteme speziell für Start-ups, Einzel- und Kleinunternehmen erstellen. Mit Angular, React und Vue JS erstellen unsere Experten auch Ihre ganz individuelle Web-Lösung.
Ihr Weg zur neuen Website
Corporate Briefing
Navigation & Konzept
Screendesign
Entwicklung
ink. SEO
Finaler Check
Launch
-
#1 Corporate Briefing
Im Corporate Briefing erhalten wir von Ihnen alle Eckpunkte des Projekts und vermerken diese in einem Projekt-Fragebogen.
-
#2 Navigation & Konzept
Im nächsten Schritt erstellen wir ein Navigationskonzept für Sie. Dieses wird übersichtlich mithilfe einer Mindmap (z.B. Miro) dargestellt.
-
#3 Screendesign
Mit Adobe XD werden unsere Grafikexperten ein erstes Screendesign erstellen. Dieses wird auf Ihr CD ausgelegt und entspricht den Wünschen, die Sie im Corporate Briefing an uns gebracht haben.
-
#4 SEO während der Entwicklung
Wir achten im gesamten Prozess der Webentwicklung auf SEO. Im Screendesign wird unter anderem auf die richtige Überschriftenstruktur Wert gelegt. Auch bei der Integration von Content werden SEO-Faktoren beachtet.
-
#5 Frontendentwicklung
Hier geht es um die Gestaltung und Programmierung der Benutzeroberfläche Ihrer Website. Das Frontend befasst sich mit der visuellen Darstellung, der Interaktion und der Benutzerfreundlichkeit der Website.
-
#7 Feedback
Sie erhalten den Link für die erste Version Ihrer Website, diese ist bereits klickbar und mit Inhalten gefüllt. Nun sind Sie an der Reihe und geben uns Feedback. Dieses setzen wir um.
-
#7 Finaler Check
Im finalen Check wird die komplette Website nochmals von unseren Experten geprüft. Nachdem auch Sie den finalen Check durchgeführt haben und uns das Go geben, ist es nur noch ein kurzer Klick und die Website ist Live und für jeden auffindbar.
-
#8 Launch
Der Launch der Website ist der Höhepunkt des Projekts. Ihre Website ist jetzt für jeden auffindbar.
-
#9 Wartung und Hosting
Nach dem Launch ist die Wartung der Website ein essenzieller Faktor. Nur durch stetige Wartung und Optimierung rankt die Website weiterhin gut und generiert dadurch Traffic.
Die Relevanz von Webentwicklung
90 %
aller Suchanfragen werden über Google abgewickelt
84 %
aller Internetnutzer benutzen Suchmaschinen, um Infos und Produkte zu finden
87 %
aller Suchmaschinennutzer betrachten in der Regel nur die erste Ergebnisseite

Warum eine neue Website?
- Professioneller Unternehmensauftritt mit Wiedererkennungswert
- Höhere Besucheranzahl und folgend höhere Umsätze
- Bessere Usability
- Standards der Webentwicklung beachtet
- Möglichkeit der Konkurrenz einen Schritt voraus zu sein
- Steigerung der Bekanntheit

Unsere favorisierten Content Management Systeme
Jede von uns erstellte Website basiert auf einem dieser CMS:
-
WordPress
Als eines der weltweit am häufigsten verwendeten Content-Management-Systeme bietet WordPress neben einer einfachen Bedienung mit tausenden Plugins die Möglichkeit zur individuellen Anpassung und Erweiterung. Ob nun eine einfache Website oder eine komplette E-Commerce-Lösung – WordPress bietet für alle Bereiche Ihres Unternehmens die passende Lösung im Bereich der Webentwicklung
Durch laufende Aktualisierungen und Verbesserungen ist WordPress stets auf dem neuesten Sicherheitslevel. Wichtig hierfür sind laufende Updates, die wir neben zahlreichen weiteren Services als WordPress Agentur anbieten.
Wir erstellen eine individuelle und professionelle Website mit WordPress für Ihr Unternehmen. Dank einer Vielzahl an Plugins können wir die Website ganz nach Ihren Wünschen anpassen – sowohl Funktion als auch Layout. Sie können sicher sein, dass wir für jeden Ihrer Wünsche eine Lösung parat haben. Wir garantieren des Weiteren für eine perfekte Auffindbarkeit. Zusätzlich betreuen wir Ihre WordPress Website auch weiterhin gerne und versorgen Sie mit laufenden Updates und Optimierungen.
Egal, für welche Variante der Verwaltung und Erstellung Sie sich auch entscheiden, wichtig ist, einen seriösen und qualitativ hochwertigen Output zu erhalten. Ein erfolgreiches Unternehmen mit schlechtem Webauftritt entspricht nicht mehr dem heutigen Zeitgeist und wird potenzielle Kunden vergraulen, anstatt sie zum Kauf zu motivieren. Dies unterstreicht die Wichtigkeit eines professionellen Partners im Bereich der Webentwicklung.
Die Anforderungen an einen modernen und erfolgreichen Onlineshop nehmen stetig zu. Als WooCommerce Agentur realisieren wir sowohl professionelle als auch zukunftsgerichtete Onlineshops auf WooCommerce Basis.
Beim Aufbau eines effektiven Onlineshops spielt nicht nur ein gutes Design eine wichtige Rolle. Vielmehr geht es darum, die Bedürfnisse und Motivation der Kunden beim Kauf zu verstehen und diese zu erfüllen. Wir als WooCommerce Agentur unterstützen Sie gerne bei der Umsetzung von kleinen, aber auch hochkomplexen E-Commerce Lösungen.
-
Drupal
Drupal bietet als innovatives Content Management System kreative Lösungen für die unterschiedlichsten Anwendungsbereiche. Es eignet sich sowohl für kleinere Websites, als auch für umfangreiche Projekte. Als Open-Source-Software bietet Drupal eine große Community an, die stets an der Weiterentwicklung des Systems arbeitet.
Ein große Anzahl an Plugins erlauben es uns, Ihre Website individuell und nach Ihren Wünschen zu gestalten. Gleichzeitig ermöglicht das Content Management System eine unkomplizierte Veränderung der Inhalte Ihrer Website, sodass Sie jederzeit selbst Texte aktualisieren und Angebote verändern können.
Auch am internationalen Markt ist Drupal mit seiner Möglichkeit zur Mehrsprachigkeit eine gute Wahl.
Wir kennen das Programm und beraten Sie professionell, gerne stehen wir Ihnen auch mit unseren Leistungen zur Seite oder erstellen für Sie den kompletten Webauftritt.
-
Magento
Magento bietet als Open-Source-Programm seit 2008 weltweit erfolgreich die Möglichkeit zur Erstellung Ihres eigenen Shopsystems. Die getrennte Bearbeitung von Funktion und Layout erlaubt jederzeit eine Veränderung des Aussehens Ihres Onlineshops – die Sie unkompliziert auch selbst durchführen können.
Magento 2 bietet eine Vielzahl an Möglichkeiten, Ihren Onlineshop zu gestalten und zu optimieren. Kompliziert erscheinende Wünsche können oft mit bereits bestehenden Extension (Erweiterungen) rasch umgesetzt werden. Auch die Ausweitung Ihres Onlineshops auf fremde Länder und Märkte inklusive Mehrsprachigkeit und Multi-Shop-Funktionen lassen sich problemlos realisieren.
Leistungen – Wir erledigen die Webentwicklung
Mit seoCon gelangen Sie zur Website nach Ihren Wünschen! Wir beraten Sie und sorgen für eine suchmaschinenfreundliche Struktur und damit für eine ideale Auffindbarkeit.
- Webdesign angelehnt an vorhandenes Unternehmens-CI/CD
- Webentwicklung auf Basis des CMS WordPress
- Technische Implementierung des SEO-Konzeptes
- Suchmaschinenoptimierte Webentwicklung
- Adaptierung von Inhalten des bestehenden Contents
- Responsive Design für Mobile Devices
- Erweiterbar auf Basis des CMS inkl. Updatefunktion
- Mehrsprachigkeit mit leichter Erweiterbarkeit
- Anpassung des Backends für leichte Bedienung und Handhabung
Angebot
Wir als Webagentur helfen Ihnen gerne und beraten Sie in allen Belangen der Webentwicklung. Wir kümmern uns um Ihr Website-Design und nehmen dabei natürlich Rücksicht auf das vorhandene Corporate Design. Die Webentwicklung erledigen wir schwerpunktmäßig auf Basis des Content-Management-Systems WordPress. Außerdem adaptieren wir die Inhalte der bestehenden Contents und übernehmen auch die technische Implementierung des SEO-Konzeptes. Während des gesamten Prozesses stehen wir Ihnen immer beratend zur Seite und beziehen Ihre Wünsche und Vorstellungen mit ein. Als Webhosting Agentur übernehmen wir auch gerne das Hosting Ihrer Website und finden das optimale Paket für Sie.
FAQS
-
Was versteht man unter Webentwicklung?
Webentwicklung ist die Entwicklung einer bestenfalls suchmaschinenfreundlichen Internetpräsenz. Das inkludiert die Erstellung von Websites, -services oder -anwendungen. Auch die laufende Wartung von bereits bestehenden Entwicklungen zählt dazu.
-
Wie funktioniert Webentwicklung?
Bei der Webentwicklung lassen sich in die 3 Schichten Frontend, Backend und Datenbanktechnologie unterteilen. Da bei der Webentwicklung häufig Fehler passieren und ein hohes Know-How notwendig ist, ist es sinnvoll, diese Aufgabe von einer Agentur übernehmen zu lassen.
-
Was beinhaltet Webentwicklung?
Bei der Webentwicklung soll eine gute Kombination zwischen der Webseiten Usability, einer ansprechenden Optik und gutem Webdesign einen Mehrwert für den Besucher darstellen. Außerdem soll die Website von Suchmaschinen optimal auffindbar sein.
Unsere Leistungen
Full Service Betreuung im Online Marketing mit Fokus auf SEO, SEA, Social Ads und Webanalyse sowie Webdesign und Webentwicklung.
Nehmen Sie gerne mit uns Kontakt auf
Starten Sie Ihre Erfolgsgeschichte im Web mit einer Anfrage bei seoCon. Jetzt kontaktieren!