
Microinteractions mit HTML & CSS
Was sind Micro-Interactions?
Angenommen Sie wollen im Internet ein wichtiges Dokument herunterladen und müssen dafür Ihre E-Mail-Adresse angeben. Sie füllen das erforderliche Feld aus und drücken auf „download“ – aber nichts passiert! Sie drücken vielleicht noch mal darauf, laden die Seite neu und im schlimmsten Fall geben Sie irgendwann frustriert auf.
Interaction-Design ist ein wesentlicher Teil der User-Experience und versucht genau für solche Probleme eine Lösung zu finden. Haben Sie vielleicht eine ungültige E-Mail-Adresse angegeben? Oder haben Sie das Dokument mittlerweile eh schon drei mal in ihrem Downloads-Ordner? Gute WebdesignerInnen wissen, dass eine Website auch antworten muss, damit der User weiß, was gerade passiert.
Micro-Interactions beschreiben sehr kurze Veränderungen, die nach einer Aktion ausgeführt werden. Ein Ladebalken oder der Hinweis „Download in Arbeit … “ würde schon genügen, um den User zu beruhigen. Don Norman, Professor für Informatik und Kognitionswissenschaften hat bereits sieben Regeln für erfolgreiches Interaction-Design festgelegt – und „zeitnahes Feedback“ ist nur eines davon.

HTML und CCS
HTML und CSS sind die technischen Grundlagen für Webentwicklung. Mit HTML kann man das Grundgerüst einer Seite angeben (z.B: hier befindet sich eine Überschrift, danach kommt ein Bild, danach ein Button.)
Mit CSS können sie die Postion, die Farben und Größen dieser Elemente verändern. Beide Sprachen werden regelmäßig aktualisiert und WebdesignerInnen sollten diese neuen Features auch ausnutzen.
Mit neuesten Version von CSS kann man zum Beispiel:
- 2D und 3D Grafiken nutzen
- Eindrucksvolle Effekte erstellen
- Eigene Schriftarten einbinden
- Eigene Schriftarten einbinden
- Die Website auch am Handy und Tablet passend darstellen
Sie können sich darunter nicht viel vorstellen? Hier sehen Sie, welche zahlreichen Möglichkeiten es gibt, um eine Überschrift zu animieren: https://daneden.github.io/animate.css/
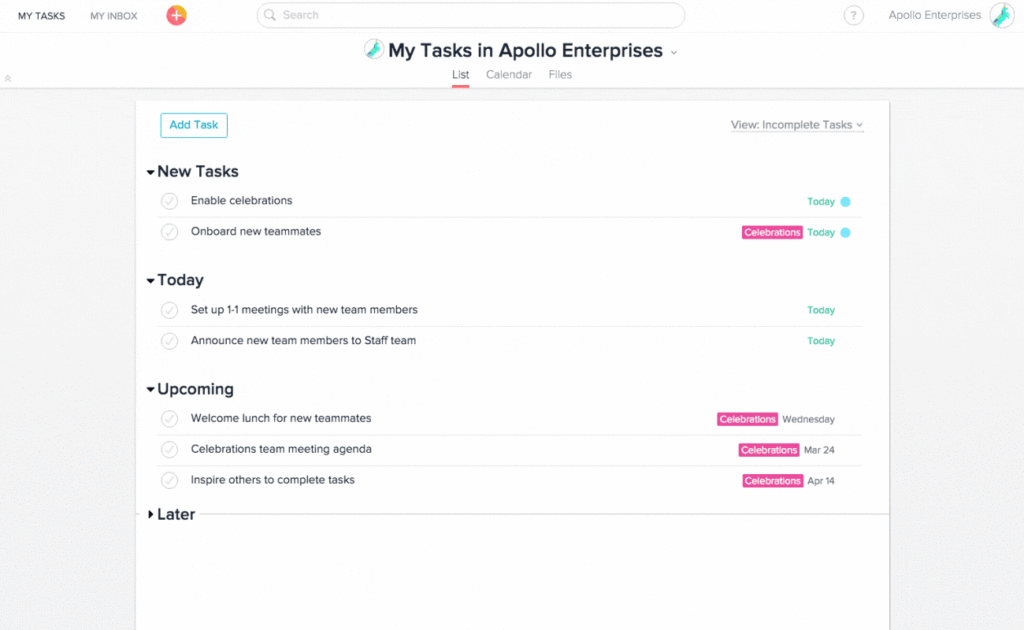
Ein anderes gut gelungenes Beispiel für aufwändigere Micro-Interactions ist z.B: die App Asana, welche wir bei seoCon für unsere To-Do-Listen nutzen. Jedesmal, wenn wir einen Task abhaken, fliegt als Belohnung ein kleines Einhorn über den Bildschirm.
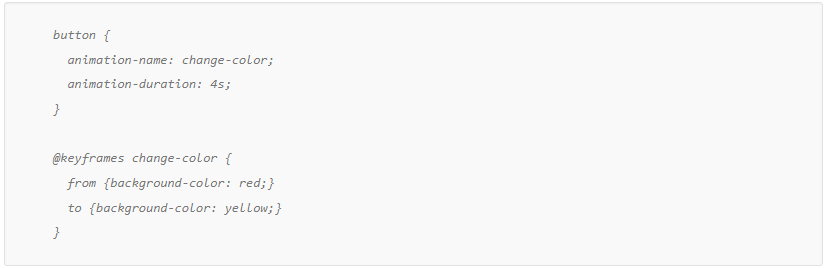
Aber auch schon ganz kleine Veränderungen reichen aus, um zu zeigen, ob eine Handlung erfolgreich ausgeführt wurde. Die Farbe oder die Größe eines Objekts zu ändern, ist schon mit wenigen Zeilen Code möglich. Hier sehen Sie, wie man die Farbe eines Buttons von Rot auf Gelb ändert:
Zuerst weist man dem Button eine Animation mit dem Namen „change-color“ zu und legt fest, wie lange diese dauern soll, hier z.B. vier Sekunden. Mit dem Schlüsselwort „keyframe“ beschreibt man die besagte Animation genauer, nämlich dass sich die Farbe von Rot auf Gelb ändern soll.
Man merkt sofort, ob eine Website liebevoll und mit einem Auge fürs Detail gestaltet worden ist, daher beschäftigen wir uns mit dem aktuellen Stand der neuesten Technik um solche Animationen auf den Websites unserer Kunden einzusetzen.
Melden Sie sich gerne zu unserem Newsletter an.
Weitere Artikel, die Sie interessieren könnten…
Meta Ads im Jahr 2024: Instagram & Facebook Ads Tipps und Neuerungen
1. Third Party Cookies & Meta Pixel - Das Ende naht! Seit letztem Jahr ist es in aller ...
Google Consent Mode V2: Was Sie darüber wissen müssen
Google Ads-Werbetreibende und Analytics-Nutzer sind ab März 2024 verpflichtet den Consent ...
AI in Webanalytics
Sie leisten Unterstützung in den unterschiedlichsten Aufgabenbereichen und tragen u.a. zu ...
Die Do’s und Dont’s im Umgang mit KI-Tools
Doch bevor man KI-Tools in seinem Unternehmen nutzt, sollte man sehr genau darüber ...
Nehmen Sie gerne mit uns Kontakt auf
Starten Sie Ihre Erfolgsgeschichte im Web mit einer Anfrage bei seoCon. Jetzt kontaktieren!